Overall design structure
XSLT technology
webShaper CSS Template System is built using XSLT technology. XSLT stands for Extensible Stylesheet Language Transformation. XSLT is part of the XML technology.
Why XSLT?
Unlike a lot of other business software like Accounting Software, e-commerce shopping cart software typically consists of the Two Major Interface: Front End and Back End.

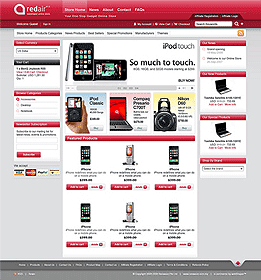
Front End
What your customers see, basically your web store design.

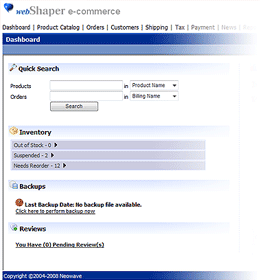
Back End
The Control Panel which administrate everything from product insertion to order processing.
XSLT enable a Clean, Structured separation of the programming logic from the presentation aspect of the design. It enables web designers not to meddle with programming codes, when designing their stuff. In fact, you won’t even see a single line of HTML in the ASP codes, all of them are just business logic. How wonderful is that?
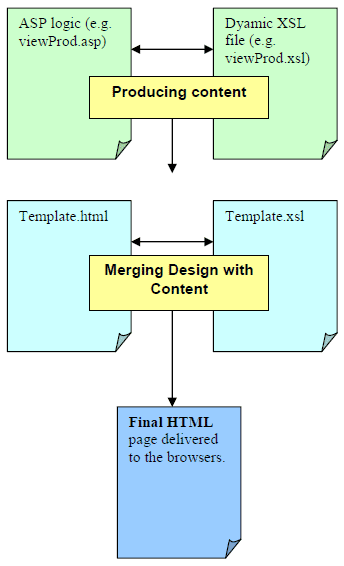
Here’s a diagram on how the dynamic page is generated, when a user request one.

The flow:
- ASP logic is executed and data are stored in a XML file.
- This XML data is transformed using its respective XSL file. This will produce the content.
- The content is then merge with the template.html using a second XSL called template.xsl
- Final output is delivered to the web browsers.
Benefits: Compared to 1 layer processing, 2 layer processing will save you time by having one template.xsl for all the files.
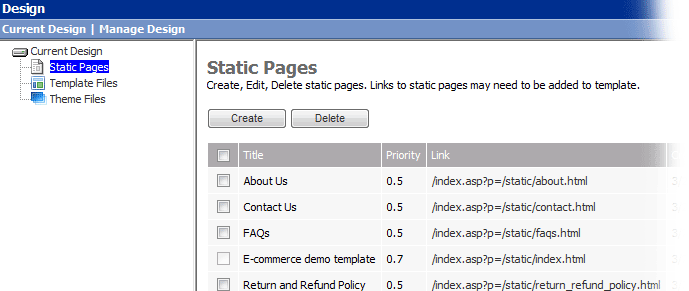
Static Pages
What are static pages?

webShaper CSS Template System also allows you to add as many static pages as you wish. Static pages are stored under /static folder.
Now, every time you create a static page. It has to be called from the http://www.yourwebstore.com/index.asp file.
Assume you created a Static Page name myStatic.html.
So the link to it will be http://www.yourwebstore.com/index.asp?p=/static/myStatic.html
This actually means, that you are calling the file /index.asp with the parameter "/static/myStatic.html".
What index.asp does is to merge the static content with the template.
Another reminder, creating static pages won't add the link directly to your template.
You will need to add a Hyperlink in your template files. For example : <a href="/index.asp?p=/static/myStatic.html" >My Link</a>
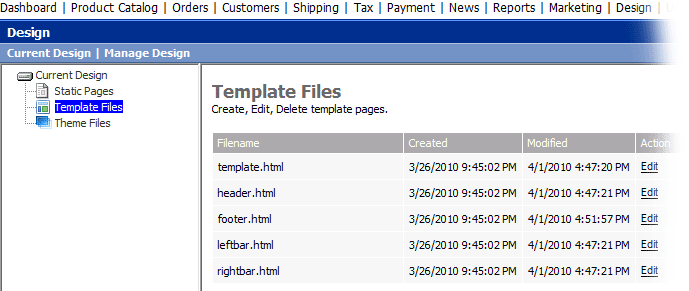
Template Files
What are template files?
For most of the web design, you will find that there are parts of the website that are consistent throughout the whole website (every pages)

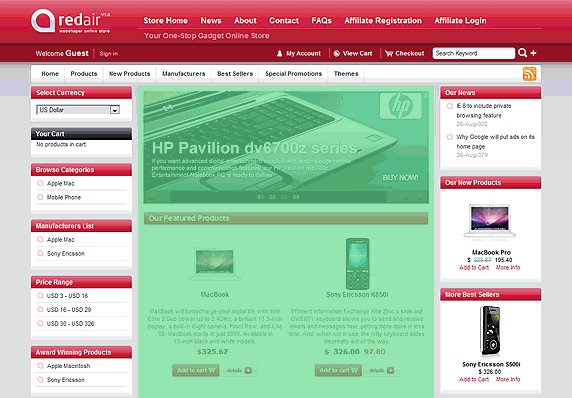
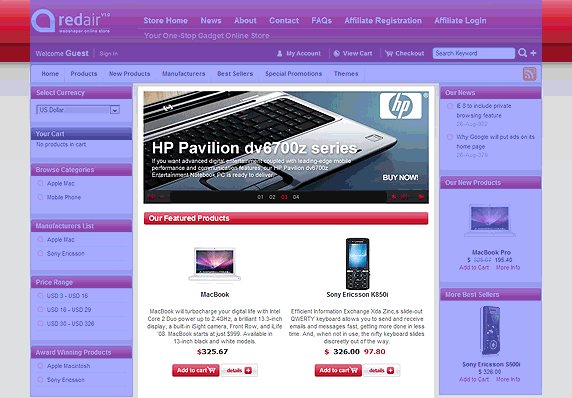
The Green zone is the dynamic part, and the Violet zone is the template part.
The Violet zone is the section that will be consistent throughout all other pages, while the middle green section is the content part, that will keep changing, depending on which dynamic page is requested. So, we can separate the outer part (violet zone), and put this into a template file, called template.html
What format does template files use? HTML or XHTML?
Now since we are using XSLT for our design system, the template.html file must conform to the XHTML formatting. This means the template.html must be well formed.
Example:
- <b> must have a closing tag </b>
- <br> which is a single html element, must have a slash </br>
- For image tag also need to close it / slash it ex: <img src="imagename.gif" border="0" />
- HTML attributes such as nowrap must be inserted like this. <td nowrap="nowrap" >
- & must be encoded as &
For further understanding of the XHTML syntax, please refer
http://www.w3schools.com/Xhtml/xhtml_syntax.asp
Sounds complicated? No worry, you can use this nice tool call HTML TIDY which can help you check and clean up HTML source files http://infohound.net/tidy/
All right, so let's see an example how our template file would look like:
<?xml version="1.0" encoding="UTF-8"?>
<html doctype="XHTML 1.0 Transitional" >
<head>
<title/>
<description/>
<keywords/>
<googleAnalytics/>
<theme/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="shortcut icon" href="/theme/images/favicon.ico" />
<link rel="shortcut icon" href="/theme/images/favicon.gif" />
<script src="/webshaper/store/0js/template.js" ></script>
<script language="javascript">
<![CDATA[
function initPage()
{
var objCol3 = document.getElementById('col3');
var objCol1 = document.getElementById('col1');
var objCol2 = document.getElementById('col2');
//if col3 does not exist, AND col2 does not exist then widen col1
if(!objCol3 && !objCol2)
{
objCol1.style.width = '100%'
}
//if either col3 or col2 does not exist
else if((!objCol3 && objCol2) || (objCol3 && !objCol2))
{
objCol1.style.width = '700px'
}
//function to display welcome guest
//read the pkCustomer cookie
var pkCustomer = readCookie('pkCustomer');
//capture the enclosing div by ID
var objDiv = document.getElementById('user');
//read the customer name from cookie
custName = new String(readCookie('custName'));
custName = (custName.replace("+"," "));
//if customer is logged on
if(pkCustomer != null && pkCustomer != '')
{
objDiv.innerHTML = '<div class="userText" id="userText" >Welcome <span class="userName">' + custName + '</span></div>' +
'<span class="userLog"> ' + ' | <a href="/webshaper/store/logoff.asp" >Logoff</a></span>';
}
//alert('test');
}
]]>
</script>
<script src="/theme/js/AC_RunActiveContent.js" type="text/javascript"></script>
<!--[if lt IE 7.]>
<script defer type="text/javascript" src="/theme/js/pngfix.js"></script>
<![endif]-->
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="/webshaper/store/index.xml" />
<script src="/webshaper/includes/clsValidation.js"></script>
</head>
<body onload="initPage()">
<ws_rootRel/>
<div id="wrapper">
<header/>
<div id="MainContent">
<leftbar/>
<div id="col1">
<div class="col1Wrapper">
<content/>
</div>
</div>
<rightbar/>
<div class="clear"></div>
</div>
<footer/>
<div class="clear"></div>
</div>
</body>
</html>
Now, if you noticed, we have some Special Tags of our own, which are NOT standard in HTML.
-
<title/>
This is standard HTML element, but in the final output, the values for it, would be replaced with SEO-Friendly title between the title tags like <title>Product Name </title>.
-
<description/>
This will print out <meta type="description " content="..." >
-
<keywords/>
This will print out <meta type="keywords" content="..." >
-
<googleAnalytics/>
This will print out the Google Analytics Web Site Statistic Tracking code.
More on Google Analytics at http://www.google.com/analytics/
-
<theme/>
This will print out <link href="/theme/default.css" rel="stylesheet" type="text/css">
-
<header/> or <footer/> or <leftbar/> or <rightbar/>
You can further divide the template into 4 major sections, header.html, footer.html, leftbar.html, and rightbar.html. To call up that section of HTML, just insert the above tags. If not, you can always have only one template file -> Template.html
-
<content>
This section is the center section which prints the content of pages excluding those printed by <header/>, <footer/>, <leftbar/> and <rightbar/>.
-
<statCounter/>
This will print out the Statcounter Web Site Statistic Tracking code.
More on Statcounter at http://www.statcounter.com
All template files are stored under the folder /template and their filenames are :

- template.html (main template file)
- header.html
- footer.html
- leftbar.html
- rightbar.html
We can edit any of this template by click 'Edit' on each template link.
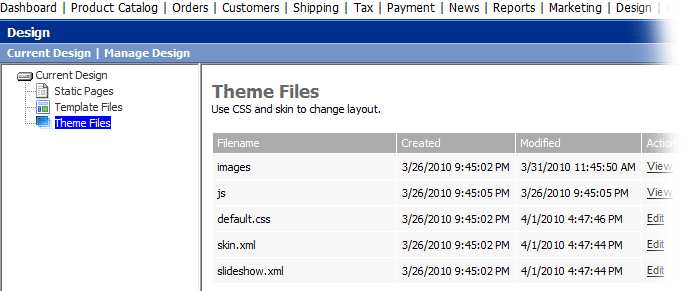
Theme Files
What are theme files?

Now, template files are only HTML files. One concept that you have to remember is always use a CSS (Cascading Style Sheet)
file to separate out the styling of your pages, from HTML. CSS design is already gaining tremendous foothold in the market,
even Adobe is pushing towards this trend, so it's inevitable.
So this is where Theme section comes in. All theme files are stored under /theme folder.
Like the template files, which can be edited through editor in webShaper e-commerce. Inside the "themes" folder, you will find the following items:
-
Images folder,
Stores button images, background images, and all images specific to the design/theme that you have choosen.
(button design may differ from each template design)
Example : Here's all button images from Ti Amo template
Button Name Button Images btnAddtoCart.png 
btnCheckout.png 
btnBack.png 
btnNext.png 
btnClear.png 
btnCreateAcc.png 
btnSignIn.png 
btnCheckoutGuest.png 
btnContinueShop.png 
btnUpdateCart.png 
btnSaveCart.png 
btnEnlarge.png 
btnUpdate.png 
btnSubmit.png 
btnSubscribe.png 
btnUnsubscribe.png 
btnSearch.png 
btnMailFriend.png 
btnAddToFacebook.gif 
btnAddToMySpace.png 
btnDetails.gif 
-
Js folder, (Java Script)
Stores all java script for the design purpose. Example path : /theme/js/myJava.js
-
Default.css
Define CSS classes for dynamic pages, as well as the template.
-
Skin.xml
Allows you to change buttons, and also tweak the dynamic pages display further.
-
Slideshow.xml (If the template didn't have flash slideshow, this slideshow.xml will not appear in Theme Files section)
Allows you to change slideshow images.
The most important point to remember is to use the default.css to style certain portion of the
dynamic pages as well as components in the template.
Every dynamic page has HTML elements that have class name. So you could add the class name in the default.css, and style it from there.





 Sales: +603 9130 5218
Sales: +603 9130 5218 Contact Us
Contact Us
