Editting your store template
Please make sure you back up a copy first before you modify your template.General design DIY
How to Change Background Image for your stores?
How to insert Facebook fan box widget and turn visitors become fans?
How to insert a MSN Web Chat on webshaper store?
Inserting MSN Web Chat on webshaper store
How to create favicon for the store?
How to customize page header and sub header? (Click to view solution)
You can customize every page header and its sub header inside skin.xml, just search for default wording, and then simply change it to your prefered wording.
From :
change to :
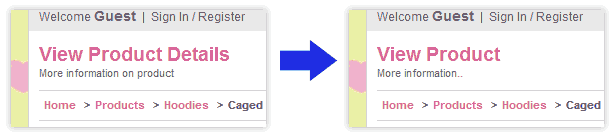
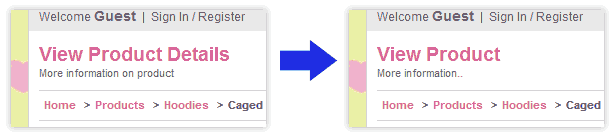
Result:

...
<pageHeader>
<imageSrc></imageSrc>
<text><![CDATA[
<h1>View Product Details</h1>
]]>
</text>
</pageHeader>
<pageSubHeader>
<text><![CDATA[
More information on product
]]>
</text>
</pageSubHeader>
...change to :
...
<pageHeader>
<imageSrc></imageSrc>
<text><![CDATA[
<h1>Product Details</h1>
]]>
</text>
</pageHeader>
<pageSubHeader>
<text><![CDATA[
More information..
]]>
</text>
</pageSubHeader>
...Result:

Header part DIY
How to Edit Header of the Standard Store Template?
How to change my website logo?
Leftbar / Rightbar part DIY
How to Edit Left Bar of the Standard Store Template?
How to change Component's header wording? (Click to view solution)
Open Skin.xml (inside theme/skin.xml) Search for the component's default wording,
then simply change it to your prefered wording. (See below example code)
From :
change to :
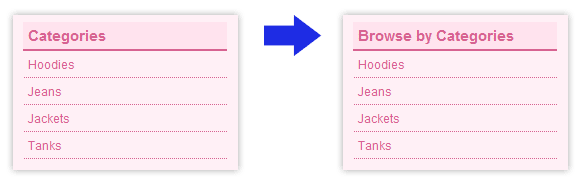
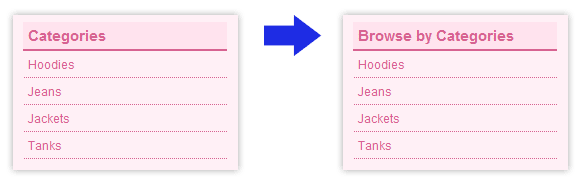
Result:

...
<header>
<text><![CDATA[
Categories
]]>
</text>
</header>
...change to :
...
<header>
<text><![CDATA[
Browse by Categories
]]>
</text>
</header>
...Result:

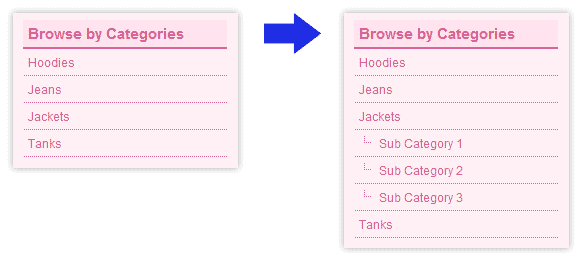
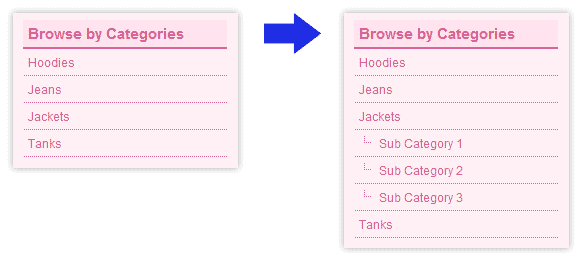
How to display sub category in category list component? (Click to view solution)
If you have sub category / second level category, and you want to display it in category list component,
Simply change the category level depth to '2' inside its code in Skin.xml
From :
change to :
Result:

...
<body>
<categoryLevelDepth>1</categoryLevelDepth>
</body>
...change to :
...
<body>
<categoryLevelDepth>2</categoryLevelDepth>
</body>
...Result:

Frontpage part DIY
How to create Text Link for front or Static Pages?
How to create Image Link for front or Static Pages??
How to add slideshow picture at frontpage?
Footer part DIY
Important: HTML and CSS knowledge is required for editing the template. Before editing, please make sure to copy all the text (Ctrl A) and paste into notepad (or any documents) and save it as backup.





 Sales: +603 9130 5218
Sales: +603 9130 5218 Contact Us
Contact Us
